The Impact Of Google Search Page Experience On Websites SEO In 2021
After a year of anticipation, Google’s long-awaited Page Experience Update has finally rolled out. That means websites that are fast loading, responsive, and high-performing will now have a better chance of ranking for relevant search queries.
To anyone who has followed Google’s algorithm updates over the years, this update shouldn’t be a surprise. Google has always prioritized ranking quality content for its searchers. A big part of the quality of a website is the experience it provides to users.
Nobody likes a slow website. Bad user experience or slow load times can lead to higher bounce rates and shorter dwell times. If you’re not sure whether your web pages provide a high-quality page experience, now is the time to take stock.
Here’s an overview of what page experience includes, how to improve page experience signals on your own website, and what the update means for the overall search engine landscape.
What is the Page Experience Update?
The Page Experience Update is the first algorithm update to focus on the user’s experience with each part of a web page. To state it another way, Google now considers the technical performance and UX of your website in its ranking algorithm.
In the past, Google has focused heavily on the authority of a website (which it measures primarily through backlinks). It also looks at the quality and relevance of the content on the page.
These factors are still important to ranking well, but as the UI/UX of the web has improved over the past decade, it’s clear that in addition to trustworthiness and quality, users also prefer websites that are high-performing.
The Page Experience Update rollout started in early June of 2021. For those websites that experienced a drop in their keyword rankings or SEO performance around that time, it’s likely that the new page experience standard was the source of your rankings drop.
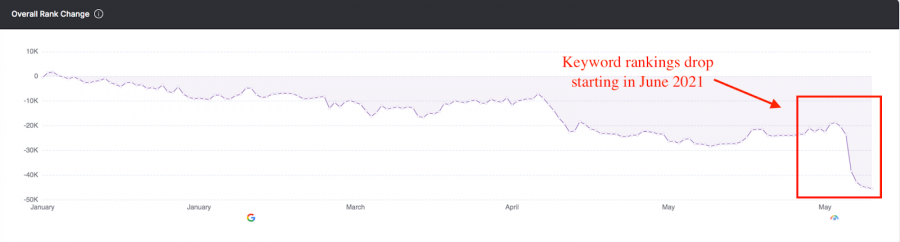
Rankings Drop as seen in GSC Insights
The above website experienced a significant drop in their rank positions starting in early June. The drop began to flatten out in mid-June at the completion of Google’s Page Experience update.
So if you see a similar performance trend in your own website’s keyword rankings data, the update is likely the reason. To avoid losing those valuable keyword positions for the long term, it’s time to take action to regain those keyword rankings with page experience improvements.
How do I know if my website has a good page experience?
Do the images and rich media on your web pages load quickly? Do you have a responsive website that adjusts its display to the user’s device? Does your website respond quickly after the user takes an action like scrolling or clicking?

Image Source: https://www.seguetech.com/considerations-when-planning-responsive-design/
If the answers to these questions are nos, then your web pages are unlikely to provide a quality page experience for users.
But to get a more concrete picture, the best way to understand your website’s current page experience is in your Google Search Console account.
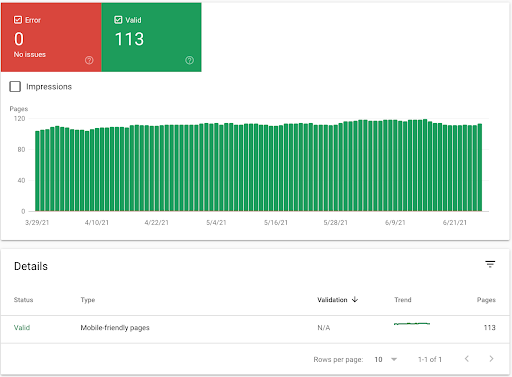
Google Search Console Page Experience feature
Google Search Console is a free platform that webmasters can use to track their SEO performance, confirm crawling and indexing of their web pages, and troubleshoot page experience and technical issues on their sites.
Once you set up Google Search Console for your website property, you’ll gain access to loads of information about your SEO performance, including the quality and technical performance of your web pages.
Google quantifies the quality of a web page’s experience through Core Web Vitals, mobile usability, security, and HTTPS pages. Google provides webmasters with details on each of these standards and how to improve them in the Google Search Console tool.
What are Core Web Vitals?
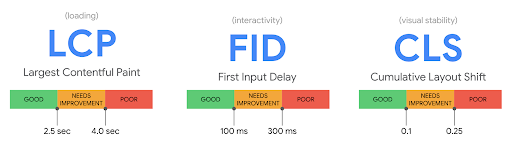
Core Web Vitals are a set of standards Google created to measure the quality of a website’s page experience on desktop and mobile devices. They include the following metrics:

- Largest Contentful Paint (LCP); This measurement refers to the time it takes for the biggest text or image asset on your web page to load
- First Input Delay (FIP): The time it takes for a web page to respond to the user’s first click or action
- Cumulative Layout Shift (CLS): This refers to the visual stability of a web page. The layout should always stay consistent for users and not shift when they are on the page
How to identify Core Web vitals issues
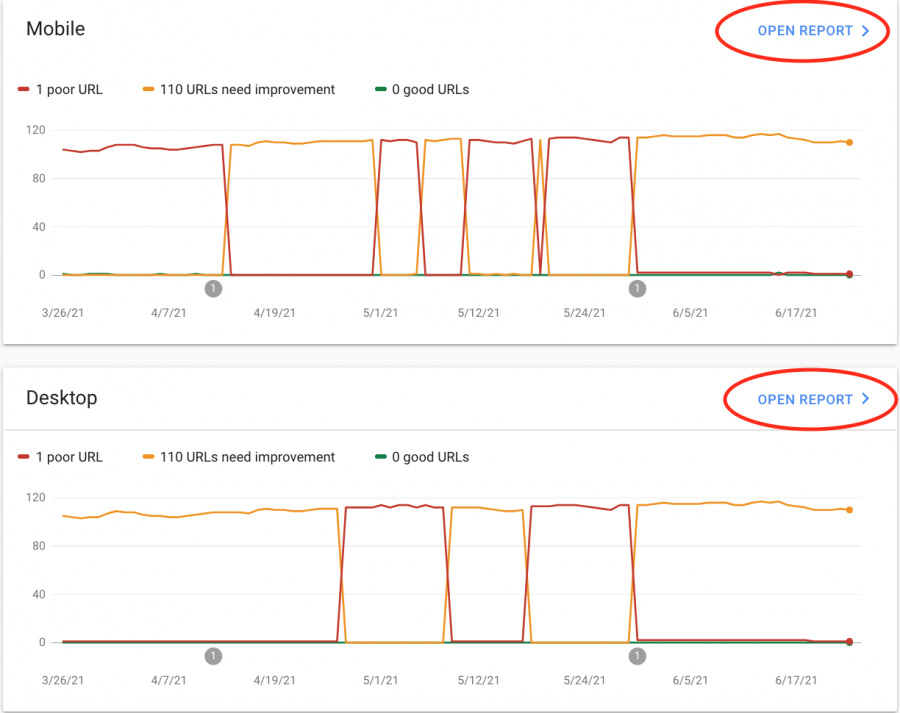
To get a picture of where your Core Web Vitals stand, navigate to your Core Web Vitals reports. Google provides reports for both desktop and mobile versions of your website.

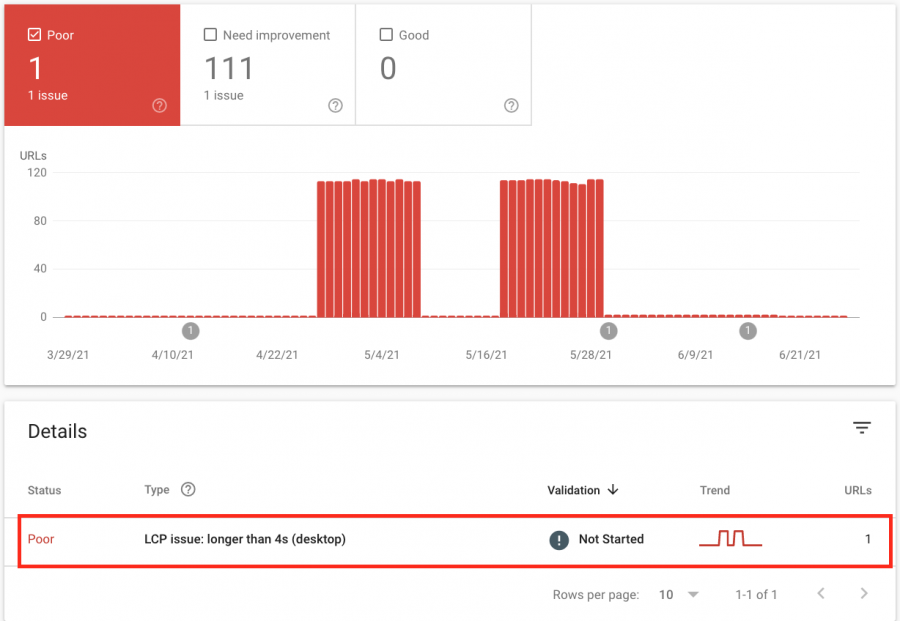
In your report, Google will notify you of what type of errors they identify and on which URLs. Your web pages will be rated as “Poor,” “Needs Improvement,” or “Good.” Your goal should be to have all of your web pages on your site rated with a “Good” page experience.

In your report, Google will notify you of what type of errors they identify and on which URLs. Your web pages will be rated as “Poor,” “Needs Improvement,” or “Good.” Your goal should be to have all of your web pages on your site rated with a “Good” page experience.
For example, the above website is experiencing an LCP issue on one of its URLs. The largest text or image asset on that URL is taking longer than 4 seconds to load.
The next step for this site owner would be to focus on resolving that specific Core Web Vitals issue.
How to resolve Core Web Vitals issues
Although Google Search Console tool will tell you what errors are occurring, it will not provide explicit instructions on how to resolve the errors it identifies.
To do so, you will need to work with your web developer or an SEO strategist with an expert understanding of technical SEO standards. Depending on the errors your web pages are experiencing, the time and scope of resolving these issues on the backend of your website will differ.
However, once you have resolved the issue, you can validate whether the fix was successful in your GSC account. Simply click on the error in the “Details,” list, and you will be directed to a new page where you can validate the fix.

Once you submit your validation, it will take Google up to 28 days to crawl the web page and confirm whether or not the issue is indeed resolved.
Mobile usability standards
In addition to Core Web Vitals, the page experience of web pages is also determined by how those pages perform on mobile.
Over 60% of searches on Google happen on mobile devices. It’s why Google went to mobile-first indexing back in 2019 and why in March 2021, they removed desktop versions of the website’s from their index entirely.
So in order to provide a quality page experience to searchers, your mobile pages need to have the same fast load times and functionality as your desktop counterparts.
How to identify mobile usability problems
Just like with Core Web Vitals, Google Search Console provides a mobile usability report. Use it to identify any problems with your mobile pages.

In your report, your web pages will be marked as either “Valid,” or “Error.”
There are six mobile usability errors that the report may identify. Webmasters can review those errors and validate fixes the same way they do in their Core Web Vitals report.
How to make a website more mobile-friendly
One of the best ways to improve your mobile page experience is to implement Accelerated Mobile Pages (AMP).
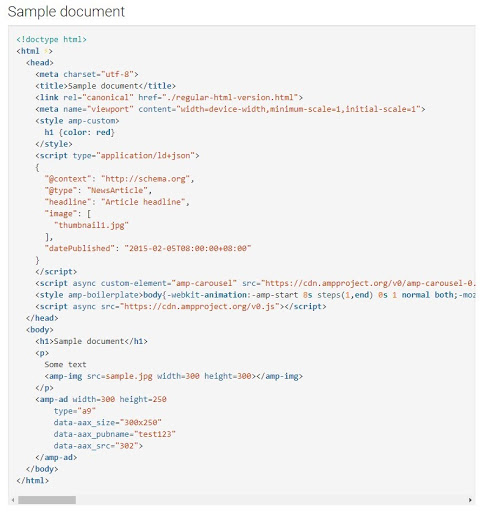
AMP is simply an HTML framework that helps content load faster and performs better on mobile. Here is an example of an accelerated mobile page in HTML.

Image source: https://www.c-sharpcorner.com/article/introduction-to-accelerated-mobile-pages-amp-part-two/
AMP is not an optimization that is easily implemented without some web development knowledge. It’s important to consult your web developer or dev team to make sure AMP is accurately coded on your site.
You can then test your AMP pages in Google Search Console.
Security issues and HTTPS pages
The final page experience standard has to do with the security of your website.
If users visit your website and then face security issues, it is unlikely they will return. Google is unlikely to show a web page in the SERPs that does not provide a safe browsing experience.
Also, the majority of your web pages must be served over HTTPS to qualify as having a good page experience.
HTTPS ensures safe and secure browsing by using encryption. If you still need to add HTTPS to your website, do so as soon as possible.
4 easy ways to improve page experience
Some page experience signals require more time, resources, and cost to get up to speed.
However, for those webmasters who can’t make big changes to the technical performance of their web pages, here are some easy, cost-effective ways to improve your page experience signals right now.
#1: Check your website theme
For those webmasters who use a template or theme from their Content Management System (CMS), it’s possible that your chosen theme is slowing down your page load times.
Look for themes that are designed to be fast loading and search engine optimized. This can be solved fairly quickly without having to make major changes to web servers or hosting.
#2: Compress your images
If you’re experiencing LCP errors, it’s likely one of your biggest image assets is not loading quickly. To resolve, save your images in the smallest possible files or use a tool to compress your images.
#3: Reduce Redirects
In general, it’s best to avoid redirects if you can. However, if you make updates to your website design or migrate your site, redirects could impact your page load times.
If you have web pages that do require redirects, avoid more than a single redirect to get to any resource on your website. Also, avoid adding internal links or link building to pages that have redirects on them.
#4: Consider changing your website host
If you have a shared hosting plan, it can affect site speed and load times because bandwidth and memory are shared across multiple websites.
It may be time for your website to switch to a dedicated server or cloud hosting as the sole website owner. You can also consider a content delivery network (CDN).
What does the Page Experience Update mean for the future of SEO?
Now that page experience is an official ranking factor, some might wonder how this could change the search engine landscape.
The great news is, search is becoming more democratic.
As page experience signals carry more weight, other factors like backlinks become slightly less important. So if you are a newer brand that has a high-quality website with great content and a great page experience, you can compete with those competitors who have a stronger reputation.
If you want to show up for high-value keywords in your industry, investing in elevating your page experience signals can have a major impact on increasing your ranking positions, even if you’re still working on building your site authority.
Google’s end goal has always been to rank the most relevant, highest-quality content for users. The Page Experience Update is the natural progression to making search results better for users and for those websites that prioritize quality.
Image Credit: tranmautritam; pexels; thank you!





Write a Comment